この記事では開設後のブログをhttps化(SSL化)する方法を順を追って【画像付き】で簡単にご紹介します!
なぜSSL化が必要なのか?
細かい小難しい説明はここでは割愛しますが、とにかく
- 通信データーを暗号化してブログのセキュリティーが上がる
- Googleさんからも高評価がもらえる
- ブログ訪問者に安心して利用してもらえる
- SSL化でなければGoogleChromeで開くと「保護されていない」って表示されるのも不安感を煽られる。。
とりあえず、できるだけ早く設定しておくのがBEST☆
ってことで運営しているサブブログの一つをさっそくSSL化してみました!
私が使ってるのはエックスサーバーなので無料SSL化に対応しています。
今回参考にさせてもらったブログはこちらです↓ありがとうございました(=´∇`=)!
https://nelog.jp/wordpress-ssl
https://thedog8.com/4384.html
スポンサーリンク
目次
- 1 まずはバックアップをとっておこう!
- 2 ここからがドメインのSSL設定のはじまり~はじまり~
- 3 wordpressブログの設定画面でURLを書き換えよう
- 4 プラグイン「Search Regex」をインストールしてブログ記事内のリンク(画像リンクも含む)ぜーんぶを一瞬でhttpsに変更しよう
- 5 リダイレクトの設定(httpからhttpsへ ワーップ!)
- 6 ページ内に残っている「http」を「https」に変更していく
- 7 Google Chromeのデベロッパーツールでまだhttps化されていない部分のチェック
- 8 Google Analyticsの再設定
- 9 Google Search Consoleの再登録
- 10 Google Adsense広告の再設定は基本必要なし
- 11 ASP各社の登録URLを再設定
- 12 SNSでシェアされてるカウント数を引き継ぐための設定
まずはバックアップをとっておこう!
何か不具合があった時にSSL化設定前の状態に復元できるようにバックアップは必須!!!
ちょっと面倒くさくてもやっておきましょう。
バックアップにはプラグインを使うのが便利です。おすすめは「UpdraftPlus」

他のプラグインBackWPupってやつを使う方法もあるけれど、サイト知識が無い&エックスサーバー使用してる民には「UpdraftPlus」の方がおすすめです。私は毎日これで自動バックアップ取って常に3日分をDropboxに保存するようにしてますが今まで不具合無く使えてます(*^-^)
ってことで、まだバックアップ取ったことがないなら「UpdraftPlus」をインストールして有効化!
既に利用しているなら今日のバックアップがとれているか確認!(設定→UpdraftPlus→バックアップ済み、で確認)
ここからがドメインのSSL設定のはじまり~はじまり~
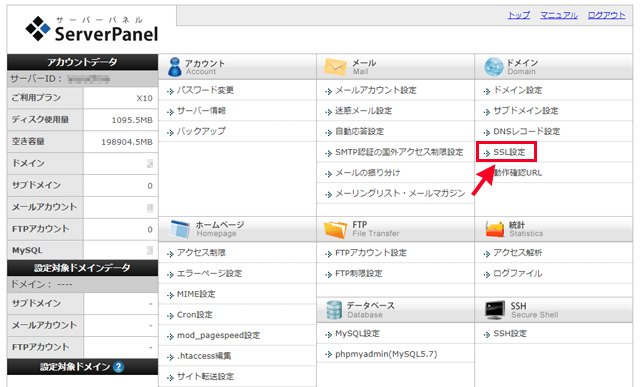
エックスサーバーのサーバーパネルにログインします。
ドメイン欄の「SSL設定」をクリックして

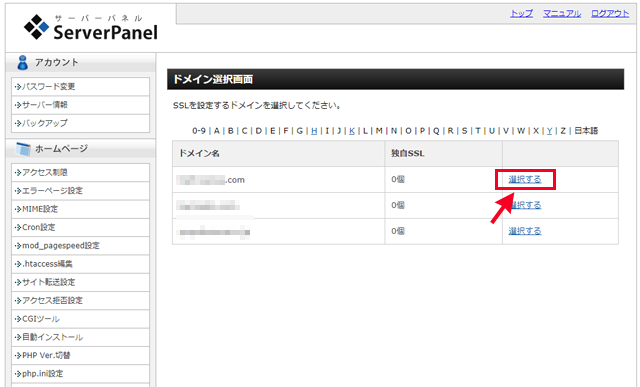
ドメイン選択画面が出るので、今回SSL化するドメイン右の「選択する」をクリック

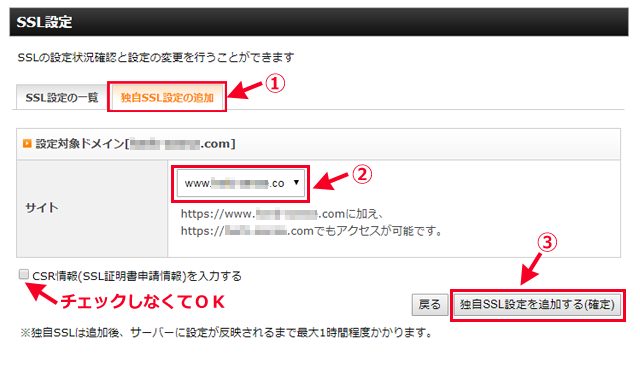
①「独自SSL設定の追加」タブをクリックし
②サイトのドメインを確認(ドメインに「www」が付いていても気にしなくてOK)
③「独自SSL設定を追加する(確定)」をクリック

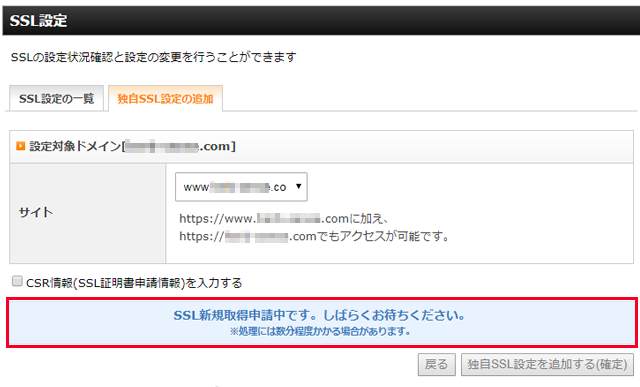
すると、「SSL新規取得申請中です。しばらくお待ち下さい。。。」と数秒間出たあとに

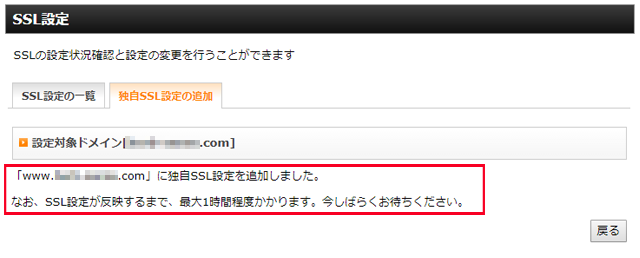
こんなメッセージが出ます↓

反映に最大1時間かかるってことだから、コーヒーで一息つくも良し☆
待っている間何度かURLクリックしてまだページが開けないのでびくびくするだろうけど、焦らず待ちます!
って、1時間程度で反映されると思いきや、私の場合は1日経っても反映されませんでした。稀に数日かかっちゃう人もいるみたいです。ググってたら3日かかったって人いがいました。(1時間とか適当に書かないで。。めっちゃ焦っちゃうから(T▽T;) )
で、数時間経過してもhttpsのURLにアクセスできず、24時間経過してエックスサーバーのサポートに問い合わせをすると、既に反映は終わってますよ~みたいな回答が来たので「え?だってまだアクセスできないよ??」と思い、Google Chromeの上部URL部分をhttpsアドレス入力してEnterキーを2回押したらアクセスできました。
「・・・って私も結局は1時間で反映終わってたのか?」ってことになります。
私と同じように1時間経過しても反映されてない??と思ったらEnterキー押して再度読み込みさせてみて下さい。(こんなアホは私だけかな? 笑)
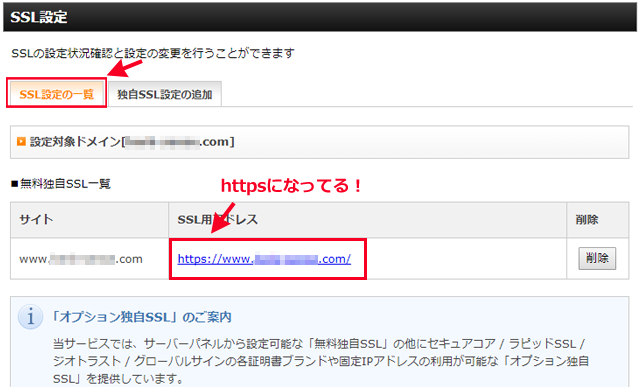
設定がちゃんと反映されれば「SSL設定の一覧」のSSL用のhttpsアドレスをクリックするとアクセスできるようになります。

wordpressブログの設定画面でURLを書き換えよう
httpsのURLに接続できるようになったら、wordpressのブログ設定画面でアドレスを変更します。
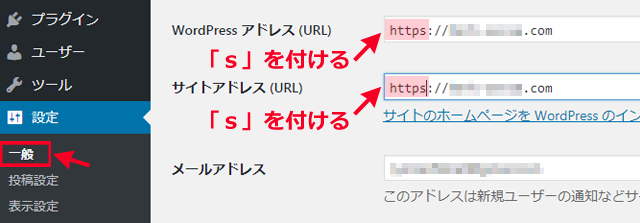
「設定」→「一般」のページを開いて、
WordPressアドレス(URL)とサイトアドレス(URL)の2箇所に
「s」を付けて「http」を「https」に変更。

書き換えた後はページ下の方にある「変更を保存」のクリックを忘れずに!

すると、ログイン画面に戻るので再度ログインします。
プラグイン「Search Regex」をインストールしてブログ記事内のリンク(画像リンクも含む)ぜーんぶを一瞬でhttpsに変更しよう
プラグイン「Search Regex」これを使えば記事内のURLを一括で変更できるからめっちゃ便利です!

まずはインストールをして「有効化」します。
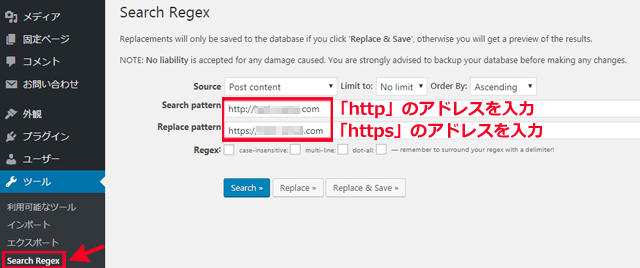
「ツール」→「Search Regex」をクリックして下記画面↓を開いて少々設定項目をいじります。
Source、 Limit to、Order By は変更せず下画像↓のままでOK(一応画像通りか確認を!)
Search patternには「http」のアドレスを記入
Replace patternには「https」のアドレスを記入する
必ずドメイン名まで含めたアドレスを記入!!!
Regex列のチェック項目はデフォルトのままでOK(下記画像↓のようにチェック無しでOK)

URLは間違って入力していないか何度も確認します。
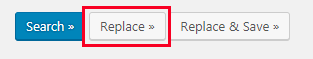
一旦、変更内容を確認するには「Replace」をクリック。(このボタンを押してもまだ変更はされないよ!内容を確認するだけです)

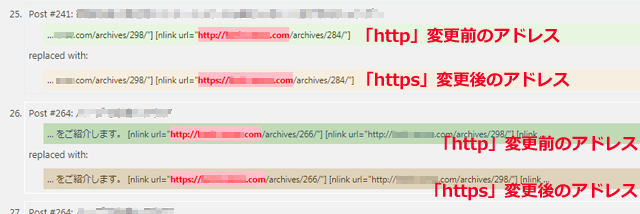
すると、、
変更前 http(上)と変更後 https(下)がセットでずらーっと表示されます。
変更部分が赤く表示されてます。

たくさんの記事を既に書いていればそれだけ上画像のような変更前・変更後のセットURLが膨大な量表示されると思います。一つずつ赤く表示されている部分を確認するのは大変だけどチェックした方がいいと思います。
変更前のURLと変更後のURLは間違っていないか?を必ずチェックします。
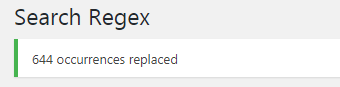
確認が終わって「Replace & Save」(置換)をクリックすると一括で変更されます。
すると、上部に「○○○ occurrences replaced」とメッセージが表示されます(○○○は変更された項目の個数です)

これで記事内で使用している画像URLや、リンクURLの変更は完了です!
ただし、プラグイン「Search Regex」を使っただけでは、ブログの記事以外で使用しているURLはまだ変更されていない状態。後半で解決手順を記載してます。
スポンサーリンク
リダイレクトの設定(httpからhttpsへ ワーップ!)
リダイレクトとは、「http」のURLにアクセスした人が「https」のブログに自動ワープしてアクセスできるようにする設定です。(今の時点でhttpとhttpsの2つのブログがある状態)
全部のhttpページをhttpsへ転送してくれて、httpアドレスで得た検索エンジンの評価もhttpsアドレスに引き継ぐことができるから必ずやっておくべき設定です。
この設定はコードを追記する必要があります。コードはコピペするだけで簡単♪
エックスサーバーで「.htaccess」へコードを簡単に追記する方法
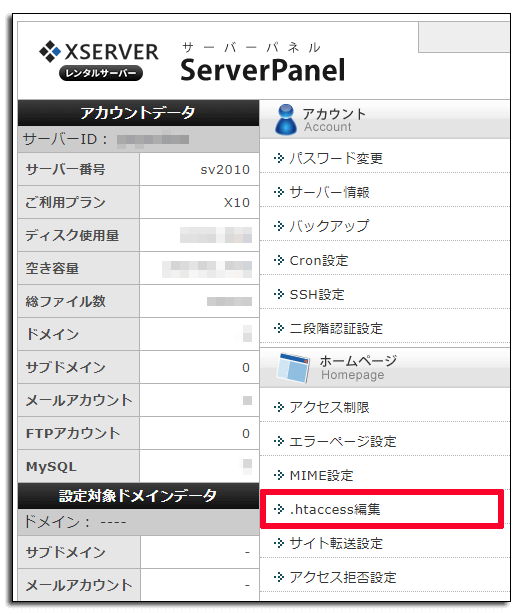
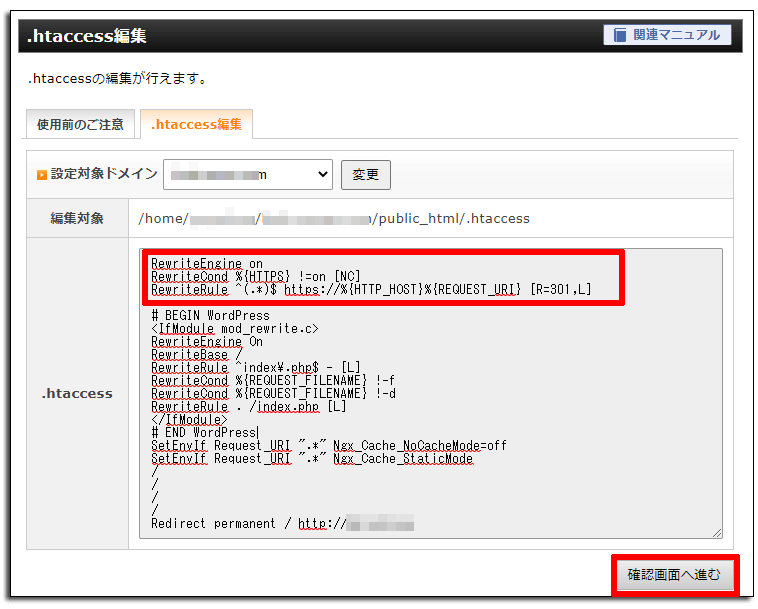
サーバーパネルへログインし、「.htaccess編集」をクリック。

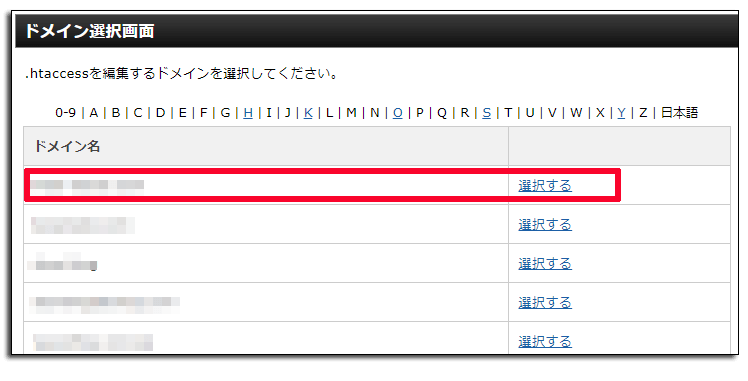
ドメイン選択画面が表示されるので、httpsへリダイレクトしたいドメインを選択します。

編集画面が開きます。
下記↓のコードをコピーして貼り付ける。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

「確認画面へ進む」をクリック。
これで、リダイレクトの設定は完了です!
ページ内に残っている「http」を「https」に変更していく
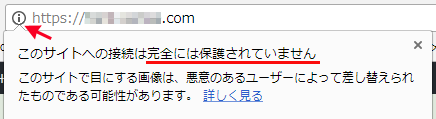
ここまでの作業ではほとんどの場合は例えばGoogle Chromeでブログを開くと「 i 」マーク付きの「完全には保護されていません」が出ると思います。(ブログ内の一部にhttpの外部リンクや画像とかがまだありますよ~って状態)

↑この状態を解決すると・・・
☆目指すはこの状態☆
鍵マーク付きの保護された通信と表示される
記事内のURLを一括で変更するにはプラグイン「Search Regex」使いましたが、それ以外の下記↓については目視で一つずつ確認していきます!
- ウィジット内のリンクURL(画像含む)
- ヘッダー画像
- ロゴ画像
- アイコン画像
- 登録しているASPアフィリエイトリンクURLの確認
- その他、カエレバ・ヨメレバ等のリンクの確認
ウィジット内のURLをhttpsに変更
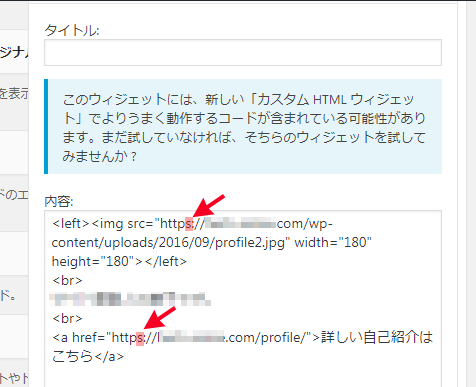
「外観」→「ウィジット」内のURLを確認していきます。メディア・ライブラリにある画像や記事のURLは既にhttpsに自動変換されてるので、「http」から「https」に「s」を付けて変更します。
例えば、私が変更したサイドバーの自己紹介テキスト部分。プロフィール画像と内部リンクのURLに「s」を追加しました。

ヘッダー画像、ロゴ画像、アイコン画像のURLをhttpsに変更
外観のカスタマイズ内で設定しているトップページ画像(ヘッダー画像・ロゴ画像・アイコン画像)を「画像の変更」で再読み込みしてURLを変更します。
(例)ロゴ画像の変更

登録しているASPアフィリエイトリンクURLの確認
主要な大手のASPのアフィリエイトリンクは既にhttpsになっています。記事内のアフィリエイトリンクをだいぶ前に設定したな~って方はチェックしてみて下さい。(例えば、A8.netなら2016年7月以降にはほとんどのリンクがhttps対応になっています)
カエレバのリンクの変更は基本必要なし
カエレバでは2016年6月23日以降にリンクコードのSSL化に対応しています。だからそれ以前に貼り付けたリンクは変更の必要があります。
私が思いつくのはこれくらい。その他であなたが登録や設定しているものがあったら忘れずに変更の必要ありますね(*゚▽゚)ノ
でも、記事が多かったらそんな細かいところ探しきれないよ~(´;Д;`)とはるはず!
そんなときはデベロッパーツールでを使って見つけることができます!
Google Chromeのデベロッパーツールでまだhttps化されていない部分のチェック
デベロッパーツール とは?
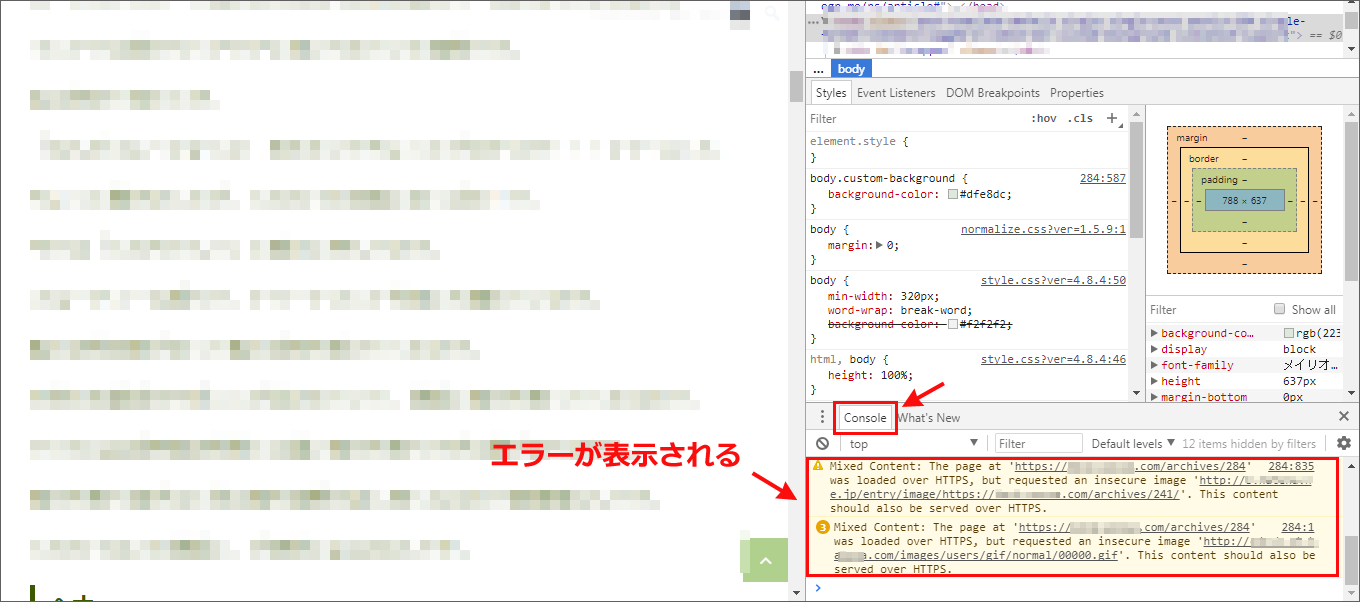
デベロッパーツールっていうのは例えばGoogle Chromeのならこんなの↓
使い方はめちゃ簡単です。
ブログ上で【F12】を押して、「Console」タブをクリックします。https化されていないリンクがある記事だとエラー部分が表示されます。

私の場合は、外部リンクのサイトURLがまだhttpだったので、このリンクは外したくないものだったからリンクを削除せずにそのままにしました。(まだ対応していないサイトも結構ありますね)
ここまでの作業が終わるとブログ内のURL変更は完了です。
ページ内のリンクが全部「https」になっていれば・・・
鍵マーク付きの保護された通信と表示されているはずです!
これから記事を書き足していく度にリンク先は「https」かどうかを常に意識しておく必要はありますね。
Google Analyticsの再設定
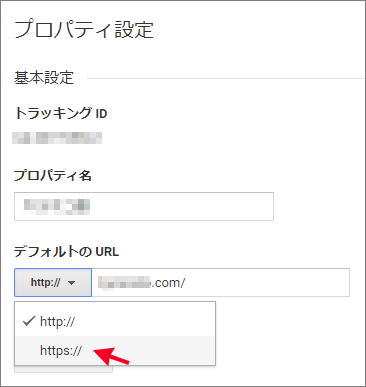
Google Analyticsを開きます。左サイドバーの「管理」から「プロパティ設定」画面を開いて
デフォルトのURLを「https」に設定します。

設定後はページ一番下の「保存」を忘れずにクリックです。

Google Search Consoleの再登録
ブログをSSL化(https化)するとGoogle Search Consoleに設定していた今までのhttpブログは未確認の状態になってしまいます。だから、httpsのブログを新規追加して再登録する必要があります。
詳しい再登録方法は下記のサイトを参考にどうぞ↓
サイトのHTTPS化で必要となるGoogleサーチコンソールの再登録方法
私の場合「サイトの所有権が確認できませんでした」とエラーがでました。原因は管理アカウントが間違っていたから。再登録する際の管理アカウントには注意!(自分用の記録)
httpのプロパティは削除するも残しておくのもどちらでもOK。私は一応残してます。
Google Adsense広告の再設定は基本必要なし
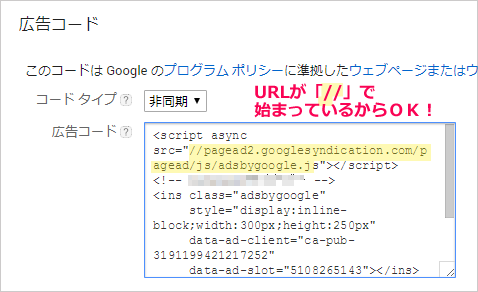
アドセンスの広告コードをよく見ると「//」から始まっています。「http:」も「https:」も付いていない状態です。これは数年前Googleさんが、サイトをSSL化した時にコードの張り替えの必要を無くす為の配慮してくれたから。

ただし、何年もだいぶ前に貼り付けたコードの場合は「http:」で始まっているので、その時はこの「http:」を削除すればOKです。またこの時のコードが「同期」であればページの表示スピードに関わってくるので「非同期」のコードを設定し直す方がお勧めらしいです。
ASP各社の登録URLを再設定
- A8.netは「サイトの登録・修正・削除」画面でhttpsにURLを変更すると即時反映されました。
- afb(アフィリエイトB)は「サイトURL変更」画面でhttpsにURLを変更すると即時反映はされず『審査中』になります。反映されるまで待つ必要ありです。
- バリューコマースは「サイト情報を編集する」画面でhttpsにURLを変更すると即時反映されました。
SNSでシェアされてるカウント数を引き継ぐための設定
ブログをSSL化するとSNSのシェアカウント数がリセットされて0になります。
そこでプラグイン「SNS Count Cache」を使うとシェアカウント数が0になる事無く引継ぐことができます。
まずは「SNS Count Cache」をインストールして「有効化」

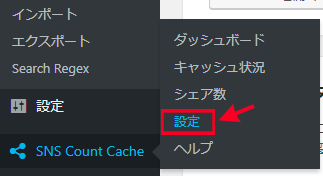
「SNS Count Cache」の「設定」をクリック

HTTPからHTTPSへのスキーム移行モードを「有効」に設定して
「設定の更新」をクリック

以上でSSL化の設定は終わりです。私の場合はまだ記事数が少なかったから良かったけど、やっぱり早めに対応するのがいいですね。![]()